

LOTTIE JSON EDITOR FREE
Luckily for us, Icons8 has a lot of free animated icons here in JSON, GIF, and After Effects formats. To use Lottie, we need a JSON file containing the animation from After Effects.

So let’s jump into it and see how it works. Another alternative is using GIF animations, which are limitless in the types of animation they can display, but are typically double the size of the JSON files that Bodymovin produces.

But that can be time-consuming, especially for the complex types of animations that Lottie is good at. An alternative is to design animations from scratch. You don’t have to use Lottie to do animation on the web, of course. Lottie JSON Editor: Edit your Lottie animations with ease Edit your Lottie JSON animations with ease using the Lottie JSON Editor. Lottie Files Website Step 2: Browse and search for the animation that matches your needs.
LOTTIE JSON EDITOR DOWNLOAD
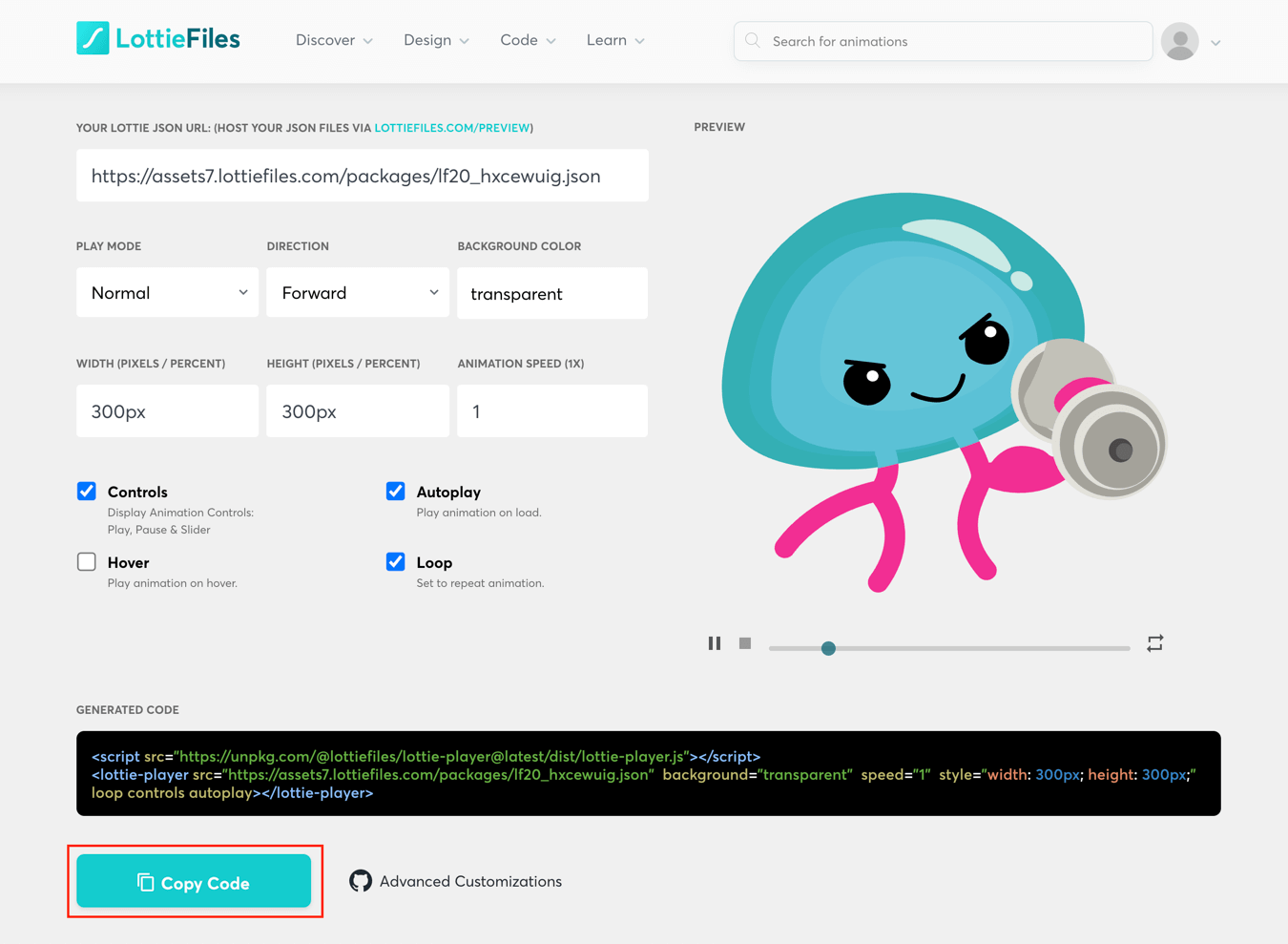
I don’t use After Effects either, but I’ve used Lottie in a project. Step 1: Go to and log in so you can download and edit the Lottie animations. gitignore file to avoid uploading it accidentally.

If you’re thinking Oh, I don’t use After Effects, this article is probably not for me, hold on just a moment. Create this file using a text editor, such as NotePad, NotePad ++. by Bradley Nice, Content Manager at ClickHelp. Video to Lottie Json this is the only website which has a good output to render and by this Link we are able to convert Photoshop Animation to Json lottie file first made an animation by Photoshop then export your Animation in Video format. This article is going to introduce the concept of rendering Adobe After Effects animation on the web with Lottie, which can make advanced animations- like that Twitter button - achievable.īodymovin is a plugin for Adobe After Effects that exports animations as JSON, and Lottie is the library that renders them natively on mobile and on the web. Both tools have easy access to advanced editing and boolean commands such as Join. This guide aims to provide a human-readable description of the format and how everything works within it. That excitement and satisfaction is a perfect example of how animation can be used to enhance user experience. Lottie is a vector animation format, using JSON to represent its data. It would be much less exciting if the heart just went from being outlined to filled. When you “like” a tweet, tiny colorful bubbles spread around the heart button while it appears to morph into a circle around the button before settling into the final “liked” state, a red fill. This hopefully will be patched on the next release.I believe animation on the web is not only fun, but engaging in such a way that it has converted site visitors into customers. there are layers embeded in another layers. Some lottie json files have inconsistent properties which cause the colors not to be parsed, for ex. Messed up but the functionality is not affected. Firefox has a flex issue so the UI is a little bit This was developed and tested on Chrome but it should work work any modern browser.
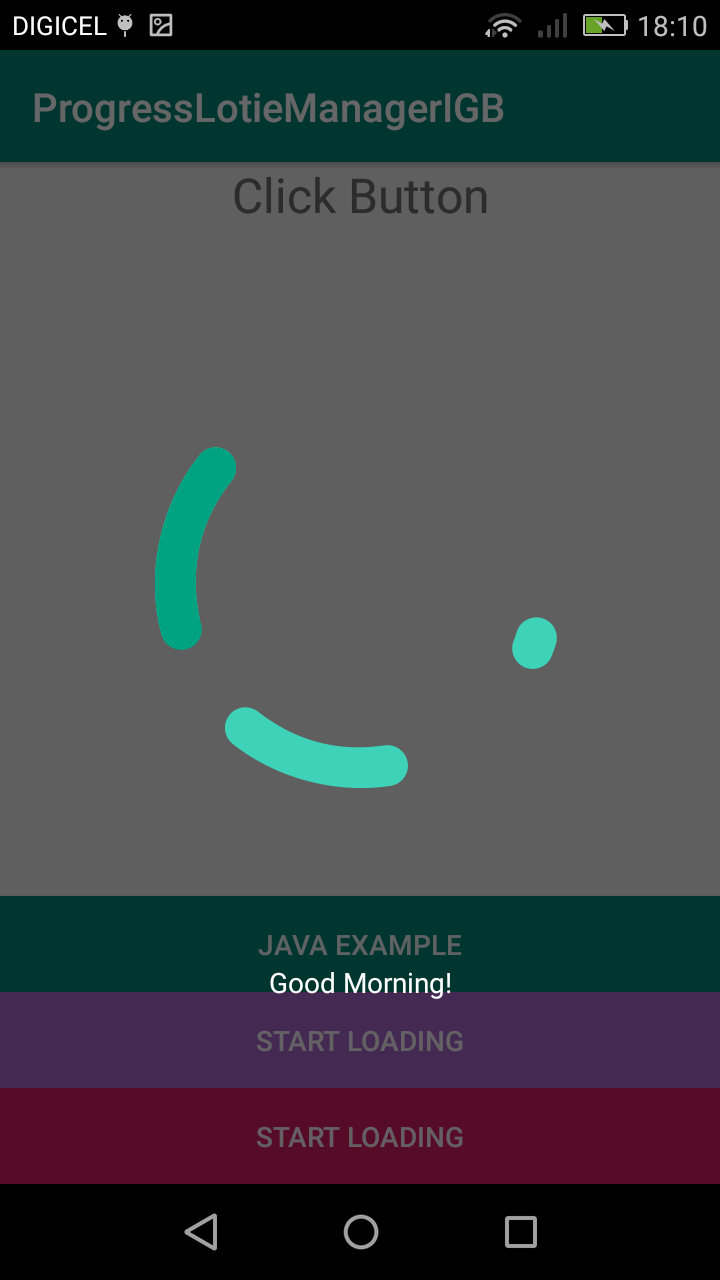
LOTTIE JSON EDITOR ANDROID
The library renders After Effects animations in real time on iOS and Android devices. The whole app runs on the client and any uploaded animation isn't saved on a server. Lottie is a brilliant open source tool by Airbnb design. loading lottie file from url (get a link from lottiefiles and provide the source url. With the LottieFiles plugin for Figma you can: Drag and drop your very own dotLottie (.lottie) and Lottie JSON (.json).keyboard shortcuts for play/pause, seek forward/backward.Load your Lottie animation from a URL, or just drag and drop your file into the editor. Editing keyframed colors (both solids and gradients) The Lottie JSON Editor automatically formats your file, making it easier to read and edit.Grouping each color by layer name and group name.A simple web tool that parses a lottie json file and allows editing the layer colors.


 0 kommentar(er)
0 kommentar(er)
